網頁中如果要增加一些動畫的效果,就有可能會使用到transition、transform、animation
transition是用來控制動畫的速度,讓瀏覽網頁的人可以有更舒服的瀏覽畫面呈現
舉例如果你在網頁中設計了一個元素是點擊它之後會移動位置
就可以透過 CSS transition 來控制轉變的時間及變化曲線
定義哪些屬性會被轉場的效果影響
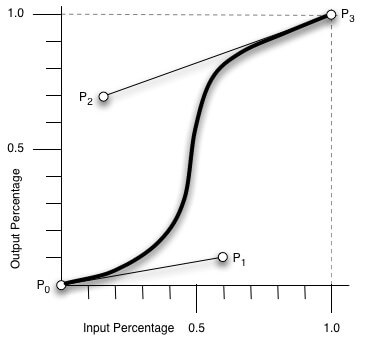
設定轉場變化速度所依據是貝茲曲線,貝茲曲線是由四個點為定義P0,P1,P2 和 P3
P0:默認值 (0, 0)
P1:動態取值 (x1, y1)
P2:動態取值 (x2, y2)
P3:默認值 (1, 1)
曲線起始於P0走向P1,並從P2的方向來到P3。一般不會經過P1或P2;這兩個點只是在那裡提供方向資訊
嗯...蠻深奧的一個數學分析原理,有興趣想更深入了解詳的,可以參考維基百科

(圖片來源:https://www.runoob.com/cssref/func-cubic-bezier.html)
有提供ease、linear、ease-in、ease-out、ease-in-out固定的屬性值
ease (預設值,速度由快到慢)
cubic-bezier(0.25, 0.1, 0.25, 1.0)
linear (等速)
cubic-bezier(0.0, 0.0, 1.0, 1.0)
ease-in(慢慢加速)
cubic-bezier(0.42, 0, 1.0, 1.0)
ease-out(慢慢減速)
cubic-bezier(0, 0, 0.58, 1.0)
ease-in-out(加速,再減速)
cubic-bezier(0.42, 0, 0.58, 1.0)
cubic-bezier(貝茲曲線)屬性
可以讓你填入參數cubic-bezier(x1,y1,x2,y2),設定客制化的移動效果
可以參考cubic-bezier調整自己想要的結果在複製參數輸入
粉色的是客制化後產生的,可以和其他預設的比較效果

實際來看每一種transition-timing-function的變化和差異
定義轉場所花費的時間
定義多久之後開始發生轉場
transition-duration、transition-delay的值是填入時間長度,秒(s)及毫秒(ms)都可以
來看看實際執行的情況,以下是設定滑鼠移動到p元素上時,2秒後font-size就會讓font-size變成36px
轉場的時間總共花費4秒
p:hover {
transition-property: font-size;
transition-duration: 4s;
transition-delay: 2s;
font-size: 36px;
}

參考資料:CSS cubic-bezier() Function
